Head Turn Animation
Hello everyone!
Topics cover in class:
One important point I wanted to impress upon you is to make sure and keep both eyes on the screen facing the camera. The eyes are important for emotional connections. If we lose an eye we might lose that connection.
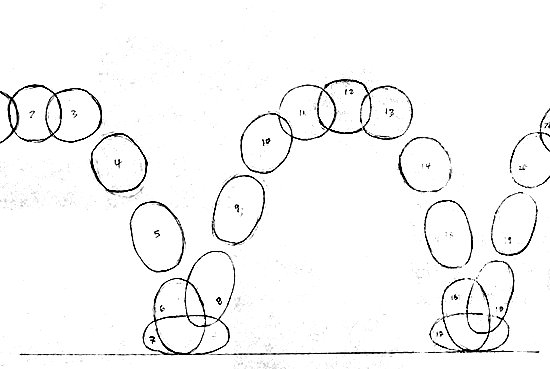
For the demonstration, I blocked out key poses for a head turn animation, and added a change of emotion at the end. You can see my key poses in the maya scene I have sent to you. My poses are by no means an exact blue print. I think it was sufficient to get my idea across. You may need more or less depending on what you decide to do. This is why using reference video will be very useful for this exercise.
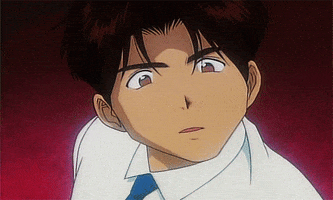
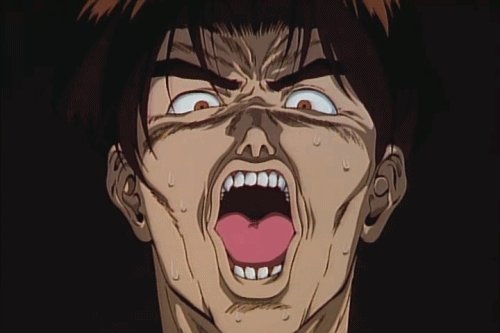
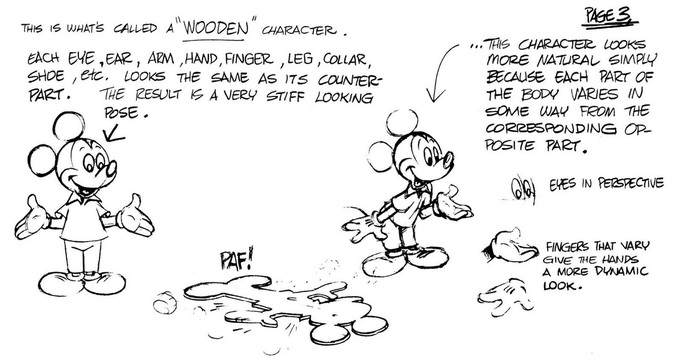
I also made sure to take care when posing facial expressions. I wanted to keep them interesting and asymmetrical. This might mean opening one eye more than the other, offsetting the mouth from the center, or changing the eye brow shapes.
Here is Carlos Baena's article about eye brows.
Here is Carlos Baena's article about eye blinking.
Here are some helpful references on the topic of head turning. Hopefully these will reiterate what I went over in class, and you can use these as helpful reference for when you are doing your homework assignment.
________________________________________
**IF THERE IS ONE VIDEO I WANT YOU TO WATCH IT IS THIS ONE, WHERE AN ANIMATOR SHOWS YOU HOW HE BLOCKS OUT HIS HEAD TURN.** Sorry for the caps lock and the yelling. I just wanted to make sure you read this <3.
<3<3<3<3<3<3
____________________________________
Please take note, there are many different ways to do a head turn. A neutral head turn is completely valid, but whatever the emotion of the character might be would also affect how the turn is happening.
Other videos we watched in class:
Chuck Jones - The Evolution of an Artist from Tony Zhou on Vimeo.
Analysis of legendary animation director Chuck Jones and how he approached developing characters. Because he set down rules and very defined personalities, he was able to effectively create vivid believable characters. He has also mastered the art of communicating comedy and character through limited facial expression.
One More Beer! from pedro conti on Vimeo.
Great character animation that tells a story and shows you who the character is just by using the eyes.
Mother (2009) - Telephoto Profile Shots from Tony Zhou on Vimeo.
Analysis of a great Korean film director who broke the rules of showing both eyes in order for the audience to feel disconnected and helpless while watching the characters.
Since animation is acting, much of what Micheal Caine is talking about here is relevant to what we do as animators.
HOMEWORK
Based on what was shown in class, and the reference I provided in this blog post, please create your own head turn.
Don't forget to create a new perspective camera to view our animation with. I usually rename it "RenderCam" which is what many studios do. Find a good place for this camera, and lock it in place by locking attributes, or just keyframe it. Make sure this camera view is the best angle for viewing your work. Remember what I said about the eyes. Our animations will work much better when we see both eyes in the shot. Use your RenderCam to figure that out.
I forgot to mention this in class, but I would like to REQUIRE you to record yourself a turning your head and looking. Do it a few times and pick the best one. Turn it in with your animation progress!Don't forget to create a new perspective camera to view our animation with. I usually rename it "RenderCam" which is what many studios do. Find a good place for this camera, and lock it in place by locking attributes, or just keyframe it. Make sure this camera view is the best angle for viewing your work. Remember what I said about the eyes. Our animations will work much better when we see both eyes in the shot. Use your RenderCam to figure that out.
Think back to your assignment when you posed out the character to your drawings. You are essentially doing the same thing, but with poses that are sequential.
So in summary I want to see:
1 blocked animation of a head turn.
1 video of your filmed reference.